color gets updated!
 |
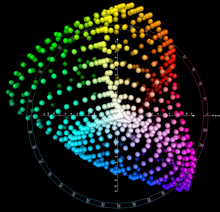
| CIELAB color space top view |
Hello everybody, here is the updated version of my V package color. I have added some new functionality, and today I will talk you through how that went!
So, I realise that my last iteration did not have HSL, or alpha channels. So I added them in. The way I implemented alpha channels is that the RGB and HSL structs now have an optional alpha channel, which is specified to 2 decimal places and resides in an f64. Conversion with alpha values was also implemented between any alpha supporting formats, though I am yet to implement alpha conversion with CMYK.
However, that was the easy part, I felt, of the changes! The next thing I did was check Wikipedia for a list of CSS colors (well, at least CSS4 colors). One that came up was CIELAB, a format covering the whole gamut of human vision. This required an intermediary format, XYZ, but I thought I would, as it seemed interesting and would surely be a boost to my library's usage. It took quite a while, but I eventually got it working.
One particularly interesting thing about CIELAB is the fact that there are different reference values for the conversion process. While I chose the standard, apparently the printing industry use different values!
Here are the ones I chose:
Xₙ - 95.047
Yₙ - 100.0
Zₙ - 108.883
The next format I planned to implement was AdobeRGB, which has a larger gamut than sRGB, which is the one previously implemented. This one again leveraged the XYZ intermediary format, which simplified matters! Conversion was now implemented.
Do you have a favourite format? If so, comment your answer


MMM Colours!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
ReplyDeleteYay! Colours!
ReplyDeleteBOOO BACK TO BLACK AND WHITE PLS
ReplyDeleteUSA
ReplyDelete78u huhuhiiuhf
ReplyDeleteit was th56is654 54665i65s4co654d6e5654655620
Delete0]
21
21
]
.21.2.021
21
002
10202he0212l2112212300202101he4lp111122221e21l21p2121